The Psychology Behind Customising Live Chat on Website

Many websites have plenty of promotions and sale tabs that can attract the visitor. Whether that be offers, places to sign up for newsletters and accounts, or even links to blog posts and information. But what really makes a company website look different from the rest? Their choice of branding of course.
Why Should a Business have a strong brand?
Branding gives the business a unique identity from the visitors’ perspective. Those who’re looking for a specific company will look for recognition. E.g; seeing the brand’s logo gives the visitor the reassurance they’re on the right website. Or if they’ve received an email from a company, a signature will be presented at the bottom with legitimate information.
Here’s a Button. What Should I Do with It?
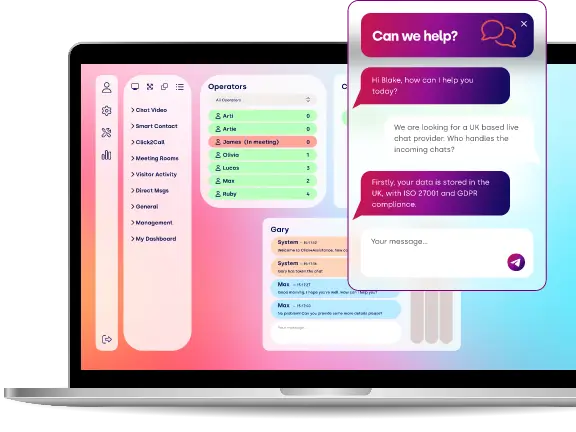
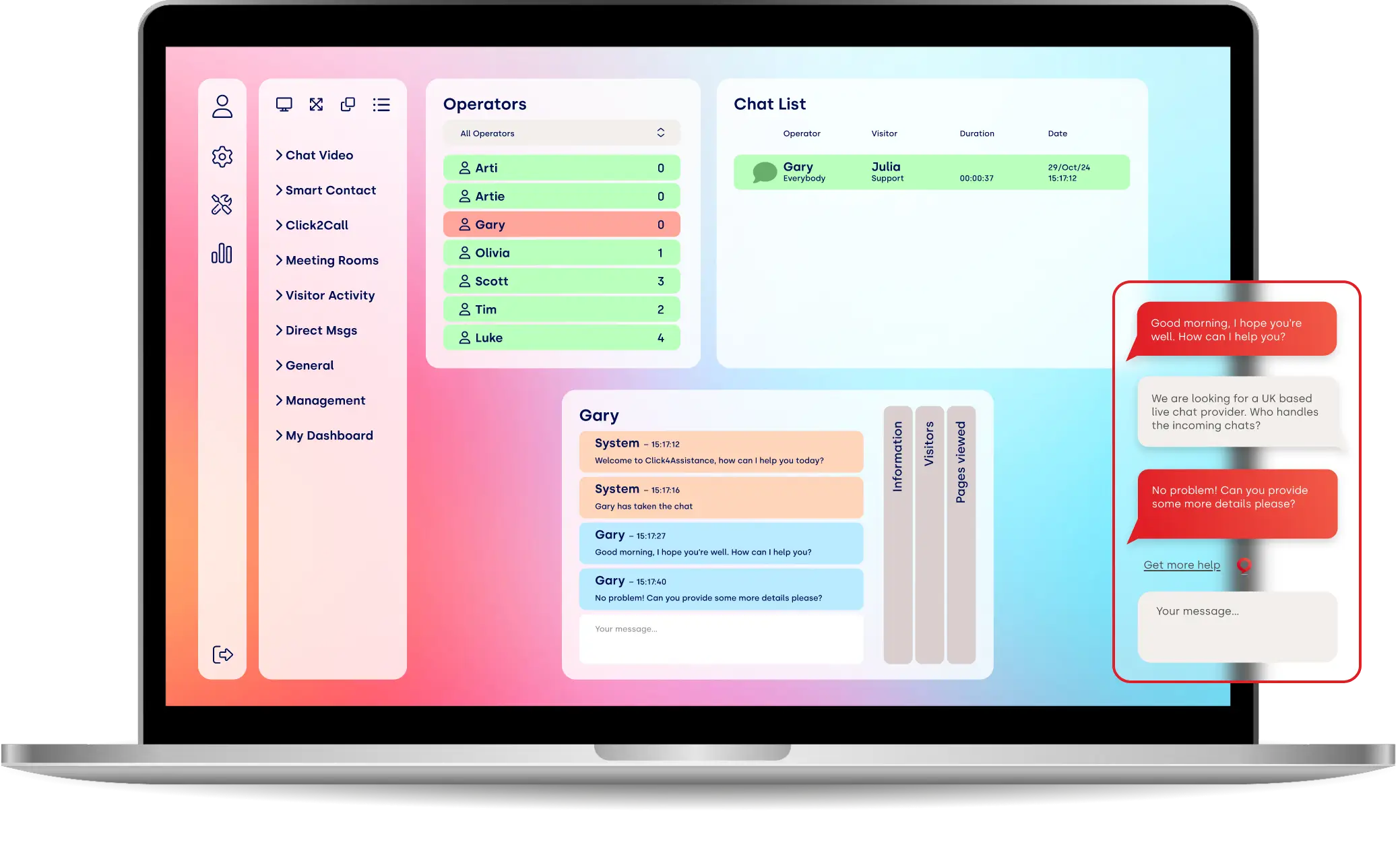
Click4Assistance live chat on website software is 100% customisable, allowing companies to design the chat facility to match the branding upon their website.
Mentioned below are aspects of the solution that can be customised:
-
The online/offline button
-
Windows (the prechat form, dialogue windows, post chat survey, offline form and confirmation window)
-
System email templates
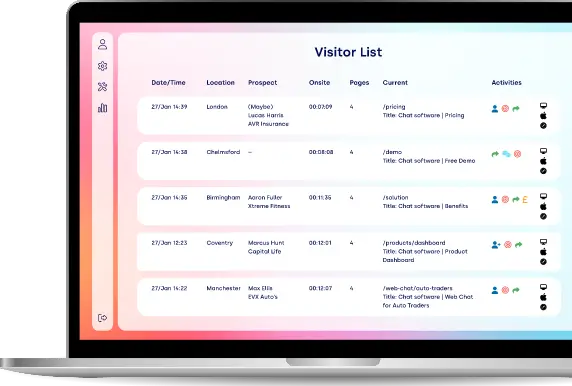
Grove and Dean have Click4Assistance Live Chat solution implemented across two of their domains: Performance Direct and Grove and Dean. Each website has a different colour chat button for more seamless integration.
Once the visitor has clicked the chat button, Grove and Dean present a prechat form. The visitor can provide their name or email address for easier identification. Grove and Dean have kept their customisation consistent by designing their dialogue window with the same colour as their chat buttons (orange for one domain and green for the other). Once the chat has ended, a post chat survey appears where visitors can input information about how they found the service.
Colour, wording and sizing
An important element of marketing is to persuade people to make a decision or help them change their mind. The three words in the title – when used in marketing strategies - can determine how visitors perceive the website.
Let’s dissect them:
Colour
84.7% of consumers say they allude to colour as the principal reason they buy a product. Certain colours imply specific moods.
Did you know that adverts presented in colour have a 42% higher chance of being read, than if they were black and white?
According to the Psychology of colour, red connotes a number of diverse emotions, including attention. It’s normally used when promoting sales and clearances. This is why red is a great colour to use on a proactive invitation via live chat, considering the company’s aim is to grab their visitors’ attention.
The invitation is acknowledged by the visitor even if it’s clicked or not, they disappear once accepted or declined. Either way, the company has promoted itself as contactable and trustworthy.
If the company specialises in support and advice, they might want a more subtle approach and use green or blue for a chat button. These colours don’t exactly scream ‘CLICK ME!’ but are still prominent enough for interaction as they’re not as demanding as a red chat button.
Sizing
Chat buttons are there for the website visitor to click should they need to ask questions. Though, having a small sized button can appear insignificant and become disregarded.
Bigger isn’t Always Better!
What’s more irritating than seeing a large advert floating around the page trying to grab one’s attention? The same thing can happen with a chat button. It’s likely for the visitor to ignore it if it’s constantly catching their eye. For instance, they’re trying to read something but they can’t because there’s a looming chat button hovering about the page!
Button design is a visual cue that helps attract visitors to make a conversion and guide them to the call to action. It answers the whole ‘Where should I click?’ question!
Ensuring the button is easily clickable should be considered, as many designers make the mistake of creating chat buttons that fit perfect for an aesthetic characteristic. But then realise it’s too small from a conversion facet.
Some businesses use expanding buttons on their website, allowing the visitor to enlarge and minimise it for simpler use when viewing the website.
Here’s a look at IT Online Learning, who use an expanding chat button.
Their chat button can be minimised to an orange strip that reads ‘Chat with us’.
Sheffield Mutual have also used an expanding button and included + and – to show it can be minimised. Visitors can go straight into chat by clicking the button with the speech bubble, without having to expand it.
Wording
Why do you think magazines and newspapers are sold? What makes someone want to pick it up and read on? The first few words within the heading need to captivate the reader. Many headings are short and snappy, and miss words like ‘have’ and ‘are’ etc. The reader will quickly pick up the most important words at a glance.
Words such as ‘you’, ‘free’ and ‘because’ are words that can grab the attention of the reader.
‘YOU’ is an indirect pronoun and normally used within rhetorical questions like “Are you still using this product as opposed to this one?” or “How often do you do this?” It automatically triggers an answer in the reader’s mind.
‘FREE’ is a buzzword that triggers one’s mind immediately. Many accounts made for social media and online newsletters are free to sign up. Notice how FREE is in capital letters a great deal of the time and no matter what the offer is, the eye is always drawn to that specific word.
‘BECAUSE’ is a conjunction that isn’t normally used in headings as such, but a word that’s found in the content, followed by the reason. For example; the title of an article is generally a statement. The content includes an explanation and facts to support the title.
A BBC News article for example:
The title presented in this article isn’t exactly structured like a sentence should be. To make sense, it could read; ‘Police say there is a stag loose in the city, stay safe’. Considering someone was to come across this article in a store, chances are they wouldn’t stop to read it all. Therefore, choosing the key words; ‘stag’ ‘loose’ and ‘city’ is enough to grab the reader’s attention!
For Better Understanding, You Must Explain
When a visitor is presented with a chat button, it may take a while for them to comprehend whether they want to interact. If it’s just a simple bubble with a message symbol, someone who’s never used a chat solution before might not recognise it. Actually spelling out ‘Chat with us’ or ‘Leave us a message’ will give the visitor more of an understanding of what they’re being presented with.
In our last blog about Psychology, we mentioned how businesses use a variety of psychological elements of marketing to attract various customers. Some use certain colours, others use smaller badges and buttons, and others use short and sweet words.
What do you consider to look best on your website and why? Give us a call today on 0845 123 5871 for more information about how to customise with Live Chat, or drop us an email at theteam@click4assistance.co.uk