Updated C4A 'sandbox' functionality

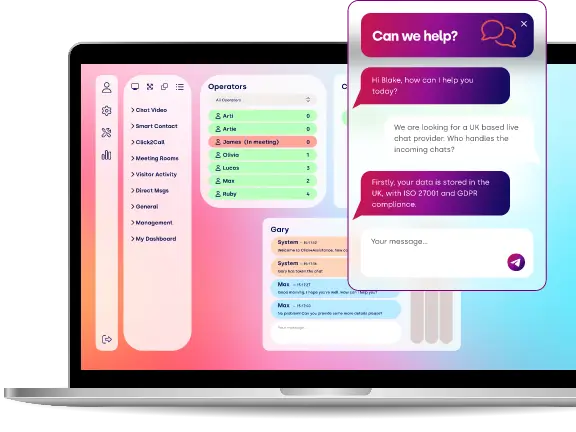
C4A’s sandbox functionality provides a secure environment for testing new Click4Assistance experiences and seeing exactly how they appear to website visitors.
C4A has updated its “sandbox” functionality to make it easier to test our products, services, and features on your website before they go live. You can see how your Chat, Click2Call or other add-ons function for website visitors without having to publish first.
How The New Sandbox Works
C4A’s sandbox environment is a tool that lets you test active tools without having to add any scripts to your website pages. It works in the background, showing you how your live site will appear to visitors, and letting you check functionality before you publish it.
Customers asked for this tool to provide them with a more professional service. Brands can now fully configure C4A experiences without having to post them first or add scripts.
To enter sandbox mode:
- Go to your Dashboard and click on General/Sandbox.
- Select View Script in the top right
- Click on Add this script to the sandbox
- Click Change Experience to select a different experience from the list.
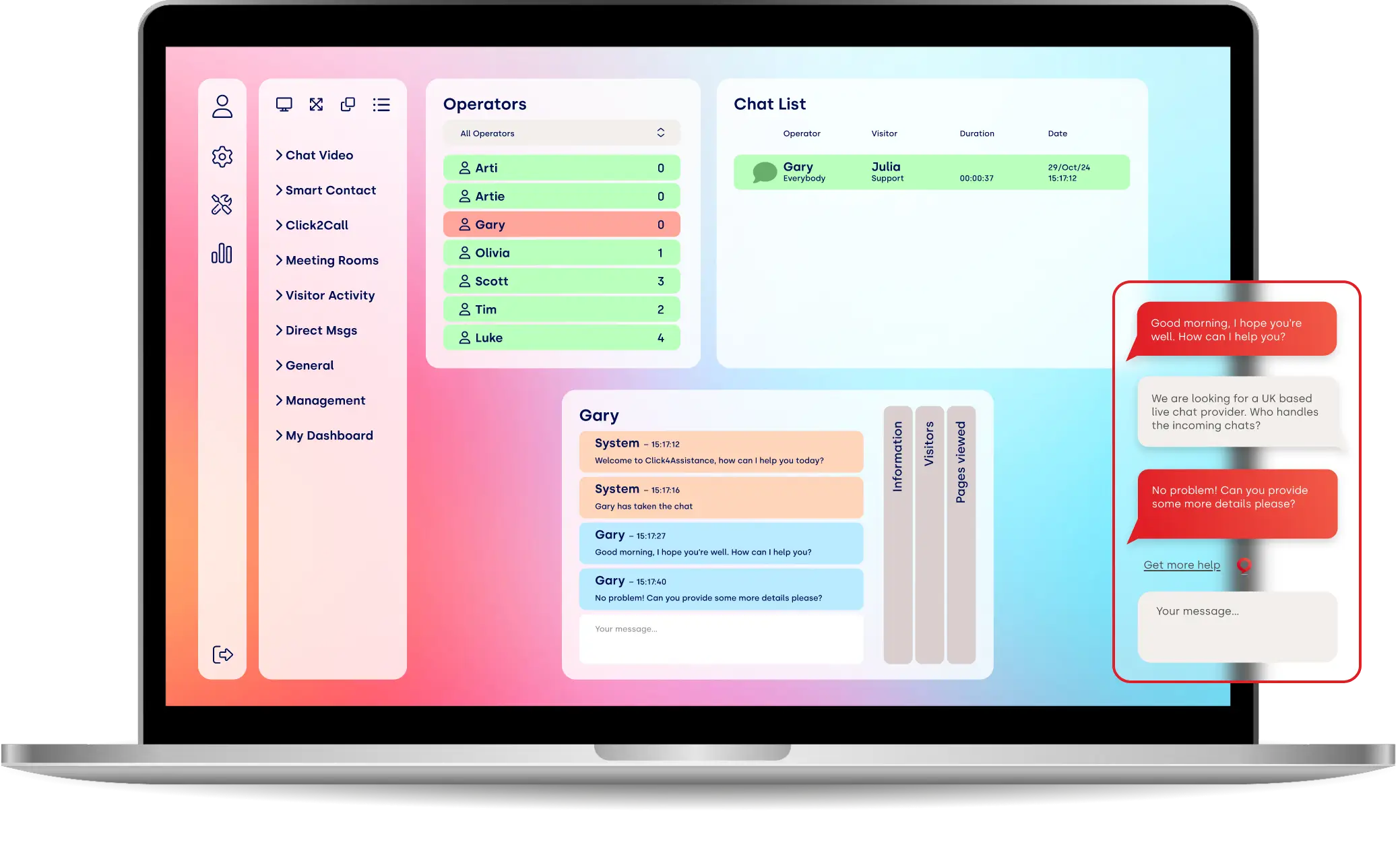
C4A’s sandbox will then add the selected tool to the sandbox area. You can then play with it from the perspective of a website visitor, testing everything works. If it does, you can then move it to your live site. If it doesn’t, you can tweak the code or make changes to the settings.
Suppose, for instance, you select Chat or Click2Call in the Scripts menu and click Add to Page. When you do, a chat button will appear in the corner and act just the same way as for live users. You can then test your configuration before implementing the script live. It’s as simple as that.
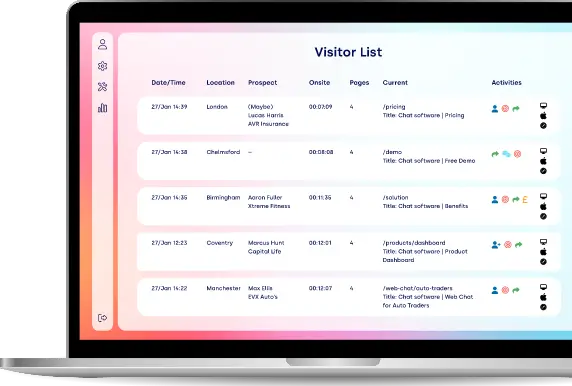
You can also select scripts for other tools, such as Conversion or Prospect. These don’t present images in the sandbox, but they will behave identically to those in the live environment. For example, choosing the prospect script will issue an alert when properly configured, displaying the user in the visitor activity area.
In summary, you should think of the sandbox as a training tool. It lets you see how your website appears from the visitors’ perspectives and makes it easy to tweak your scripts to get the results you want before you go live.
Why You Should Use The C4A Sandbox
Sandbox environments are nothing new in software and website development. They provide a separate space where users can test their code before integrating it into a production version of the product. However, C4A has been working hard to improve our existing features to provide you with additional benefits and make our experiences easier to implement effectively.
One benefit of sandbox environments is that they protect your organisation from malicious code. You can test a script in an isolated environment without risking website uptime or causing problems for your visitors. Code behaves in the same way, even if you access a walled version of your site.
Another benefit of sandboxes is that they give you time and space to test C4A features. You can spend hours exploring chat options and settings without impacting the user experience. You’re not in a rush to fine-tune the experience to get something passable.
Conclusion
C4A’s sandbox functionality complements our existing security infrastructure. C4A already restricts physical access to systems via retina scanning and uses minimum N+1 redundancy power and HVAC with backup diesel generators. Now, this new sandbox feature offers users even more ability to protect their live environments when testing new experiences. That’s why we offer the best live chat for small business owners. You get all the features, plus multi-layered security to thwart intruders and malicious code.