Visitor-Centric Questions to Answer Your Mobile Queries with Online Chat Software

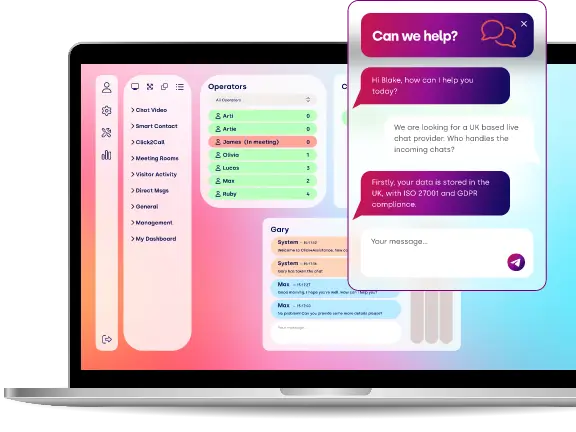
As online chat software experts we provide a wide range of services, including consultation for mobile device compatibility for chat windows. In general, the rules for designing a mobile website apply to chat windows as well.
The right design methodology for your business website (discussed in our blog, “Adaptive and Responsive Choices in UK’s 2014 Mobile Market”) needs to be focused on the type of mobile device traffic you receive. The problem is that there is not a single mobile design methodology that will satisfy each and every mobile visitor.
So, before you start building (or improving) your website, find the solution that will work best for the majority of your visitors by answering the following questions:
Q1. Do visitors interact with the site much differently on mobile?
If mobile users are looking for one or two specific types of information, consider creating two very different website layouts: one that emphasises the content mobile users want and one that is more appropriate for desktop users. An adaptive design would be preferable to a responsive design if you choose to create a separate website layout.
Q2. What is the primary demographic of your mobile visitor?
As providers of online chat software we understand that demographic is key. Website visitors with higher income are likely to have faster smartphones but low-income adults are more likely to access the Internet on their mobile devices than their wealthier peers (according to a report by Pew Research Centre). Younger adults—regardless of income level—are very likely to be smartphone owners.
With this in mind, a true responsive design would optimise for a primarily upper middle-class customer base while an adaptive design caters for the lower-income smartphone bracket. Choose whichever methodology caters for your target demographic. Remember: Responsive design has a slower load time, but each generation of smartphones and tablets boasts faster internet; thereby mitigating its disadvantage in loading speed.
Q3. Are your mobile users clustered on two or three devices?
If website analytics show a high percentage of mobile users sticking to a few devices, then making an adaptive website that caters to that set combination of devices is not a bad idea. Likewise, if your website is sourcing traffic from a wide variety of devices, then it makes sense to invest in a responsive design. This information is readily available in Google analytics and one of the simplest ways of determining the best methodology for your website. Our own online chat software mobile solution is based on a responsive design.
Q4. What actions do your mobile visitors take?
Many blog, news and even some eCommerce sites have content that is designed for visitors to share with friends. This type of content is best shared through a responsive design. Even if you already have an adaptive design, if you run a content-sharing platform with high traffic it may be worth considering a separate domain name for content delivery to mobile devices. On the other hand, if your website requires lots of data entry, it may be worth looking at an adaptive design that makes this process as painless as possible on the most common visitor devices.
Q5. How often is content uploaded?
Similar to question four. If you need to exercise a greater degree of control over your content and UI then adaptive design can be a much stronger solution. Building for a specific device type is useful when you need your content to be perfectly displayed or require your mobile visitor to perform actions beyond basic viewing.
Look at Leaders
Unlike the content of a website, which caters for the now and can be quite fleeting, digital architecture is a discipline that is defined by its permanence and, built badly, can cause your website to collapse. With the rise of internet-enabled products like Google Glass, design for mobile devices will grow increasingly complex. Whether you go with a responsive or adaptive design, researching your options before committing to a course is critical. Too many companies rush ahead with their mobile-compatible site only to discover that their new design does not cater to the needs of their mobile audience. We consulted a number of our clients before deciding that our online chat software needed a responsive design that would cater for the widest possible range of devices, resolutions and browsers.
For evidence that proper planning pays off, look no further than Amazon, approximately 60% of all mobile department store visits belong to Amazon. Only by assessing and reassessing the needs of its mobile shoppers did Amazon achieve this feat; creating a user-centric responsive website design. The bottom line is that mobile website design needs to look beyond the core question of adaptive or responsive. It needs to account for the specific needs and motivations of the mobile internet searcher. Only then can you expect to make the most out of your online presence.